
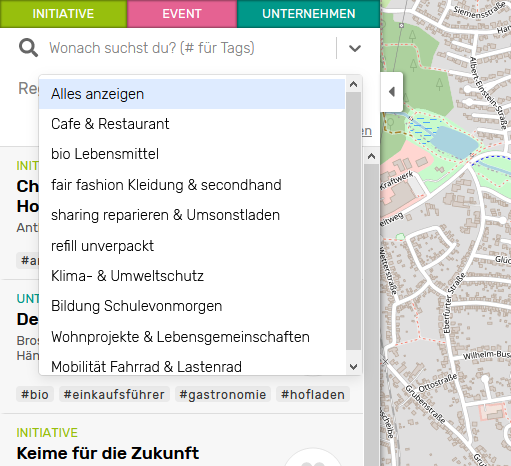
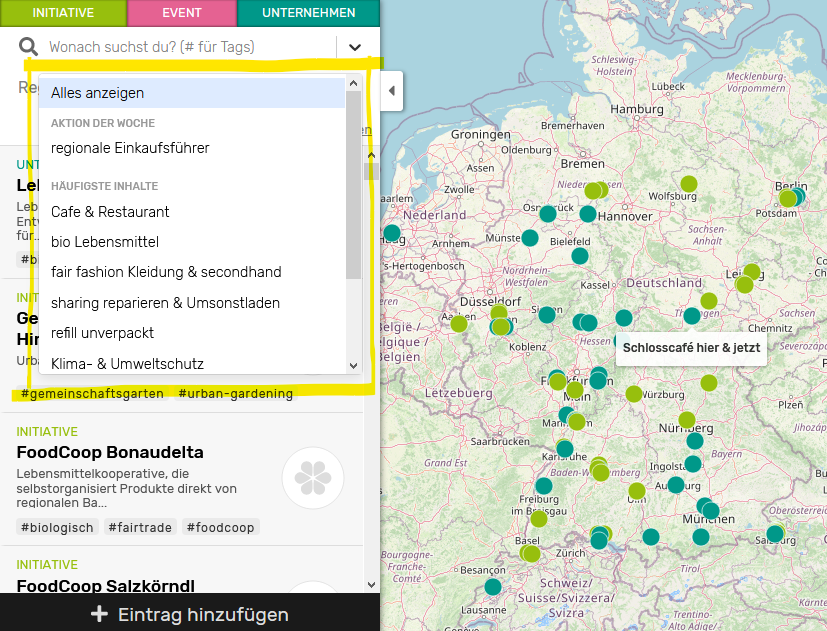
Oftmals ist es hilfreich, zur Karte eine Legende bzw. Auswahl bestimmter Stichworte oder Kategorien anzeigen zu können, damit Nutzer*innen schneller sehen, um was es auf deiner Karte geht. Wenn du auf Kartevonmorgen.org ins Suchfeld klickst, erscheint ein Dropdown-Menü mit einer Vorschlagsliste der wichtigsten #tags.
List deiner Kategorien
Feste Kategorien, Ebene oder Layer gibt es auf der Karte von morgen nicht, dort gibt es nur flexible (uns sehr viele) Stichworte. Doch manchmal braucht man einfach eine kleine aber klare Auswahl an Stichworten, damit NutzerInnen schnell das richtige finden. Dann werden bestimmte Stichworte prominent zu Kategorien.
Diese Vorschlagsliste kannst du für dein Iframe anpassen! Dafür musst du uns lediglich die categories.csv-Datei (UTF-8, Kommagetrennt) mit deinen Werten zuschicken. Die Vorlage kannst du beliebig anpassen (genauso wie die regions.csv für Orte). Wir richten dir dazu einen Nextcloud-Ordner ein, in dem deine Liste liegt und von dir jeder Zeit angepasst werden kann.

Liste formatieren
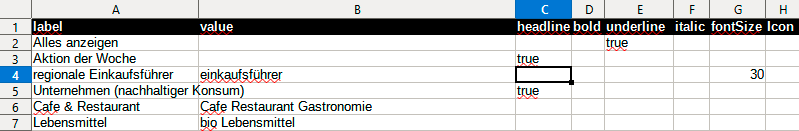
Die Liste erlaubt einiges an Formatierungsmöglichkeiten
- Spalte A: Zeigt das sichtbare Label, welches dein Nutzer in der Karte auswählen kann
- Spalte B: Enthält die Stichworte bzw. Begriffe nach denen gesucht wird, wenn jemand auf das Label in Spalte A geklickt hat.
- Spalte C bis G formatiert deine Listenelemente. Wenn du in eines der Felder
trueschreibst, wird es aktiv- Überschrift (nicht anklickbar)
- bold = fett
- underline = unterstrichen
- italic = kursiv
- fontSize = Schriftgröße (default ist 20)
- Icon = In Zukunft kannst du hier eine URL zu einem Icon für den Pin eingeben…
Einmal eingerichtet, wird es schnell zur Gewohnheit, wie man neue Begriffe in die Liste einpflegt.

Tipp: Möchtest du bei „Alles anzeigen“ alle von dir ausgewählten Stichworte anzeigen (und nicht einfach alles in der Karte) So geben in Zelle B2 folgendes ein: =VERBINDEN(" ";1;B3:B100) – Diese Funktion fasst alle Stichworte zusammen.
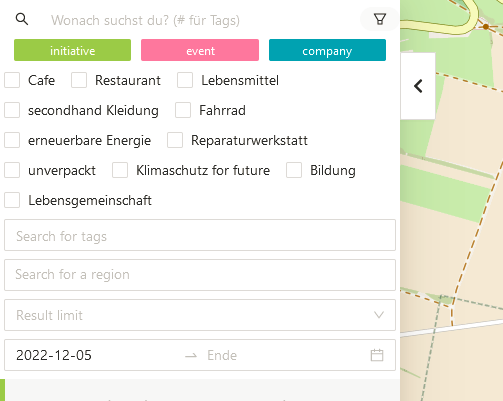
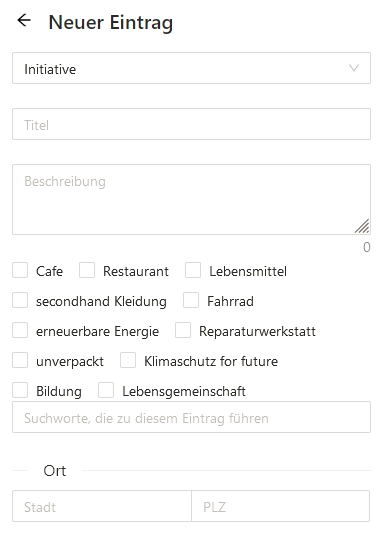
Frei definierbare Checkboxen
Auch die Checkboxen in der Filteransicht und beim Kartieren lassen sich für deinen Iframe komplett flexible vordefinieren:


Weitere Möglichkeiten für Stichwort-Vorschläge
Wie funktioniert das im Glossar des Wandels, dass über einer Karte Stichworte vorausgewählt sind, und ohne, dass sich die ganze Seite neu läd, das Karten-Iframe die Ansicht wechselt?
Man kann per Link den Inhalt eines IFrames ändern, in dem man im Link-Tag als target den IFrame-Namen angibt. Im Glossar sieht ein Link für ein Tag dann z.B. so aus: <a href=“https://kartevonmorgen.org/#/?search=%23solawi“ target=“kvm“>solawi</a>
Füge mal folgenden Code in ein HTML-Dokument ein, z.B. in WordPress, und du wirst die Funktionsweise verstehen:
<a href="https://kartevonmorgen.org/#/?search=%23solawi" target="kvm" rel="noopener noreferrer">Solidarische Landwirtschaft: #solawi</a> |
<a href="https://kartevonmorgen.org/#/?search=%23gwö" target="kvm">Gemeinwohlökonomie: #gwö</a> |
<a href="https://kartevonmorgen.org/#/?center=52.517,13.389&zoom=12.00" target="kvm" rel="noopener noreferrer">Berlin</a> |
<a href="https://kartevonmorgen.org/#/?center=53.555,9.946&zoom=11.00&search=%23refill" target="kvm" rel="noopener noreferrer">refill Hamburg </a> |
<a href="https://kartevonmorgen.org/#/?center=51.069,9.163&zoom=6.00&categories=event" target="kvm" rel="noopener noreferrer">Wandeltermine Deutschlandweit </a> |
<a href="https://kartevonmorgen.org/#/?center=51.069,9.163&zoom=6.00&categories=event,initiative,company" target="kvm" rel="noopener noreferrer">Alles </a>
<p>
<iframe id="kvm" name="kvm" style="display: inline-block; border: none;" src="https://kartevonmorgen.org/#/" width="100%" height="600"> </iframe>Daraus entsteht folgende Ansicht:
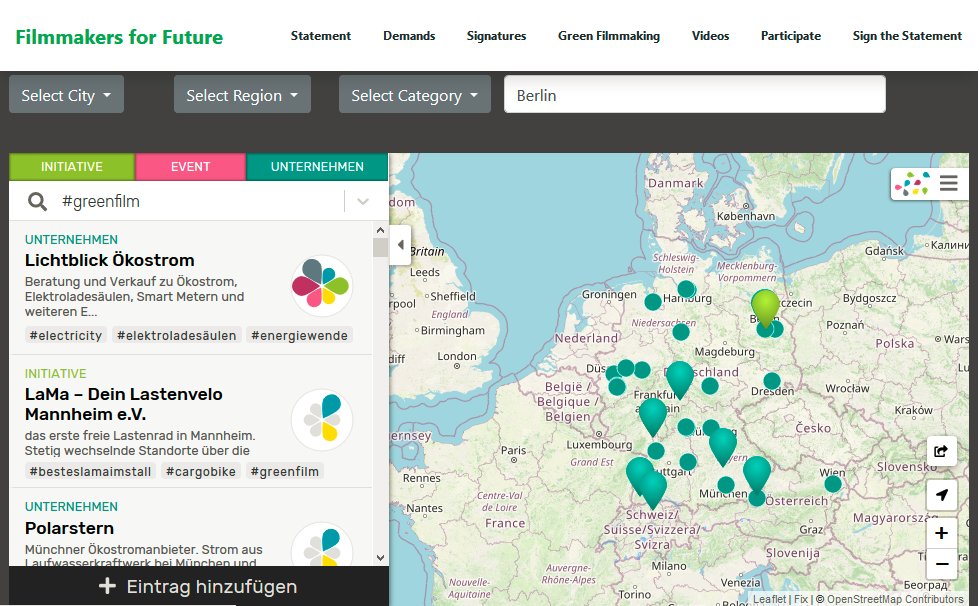
Mit Dropdown
Noch eleganter ist nur das Dropdown-menü das sich die Filmmakers4Future gebastelt haben: Sie haben Städte, Regionen und Kathegorien vorauswählbar als Dropdown gemacht.
wie das geht, beschreiben sie auf Github.

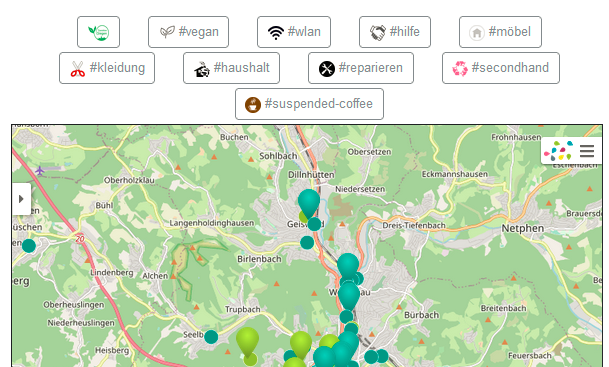
Mit Button
Die Transition-Town Siegen hat für WordPress ein kleines Plugin entwickelt, welches über der Karte Buttons mit Icons anzeigt. Sehr intuitiv lässt sich darauf klicken, sodass die Auswahl dann auf der Karte erscheint.