Hunderte Netzwerke haben sich bereits kartiert und ihre Termine und Standorte mittels der Karte von morgen interaktiv auf ihrer eigenen Seite eingebettet. Damit werden ihre Einträge über viele Webseiten im Internet sichtbar und du musst es nur einmal eintragen, denn mit unserem Karten-Werkzeug ist das Teilen kinderleicht.

Anleitung
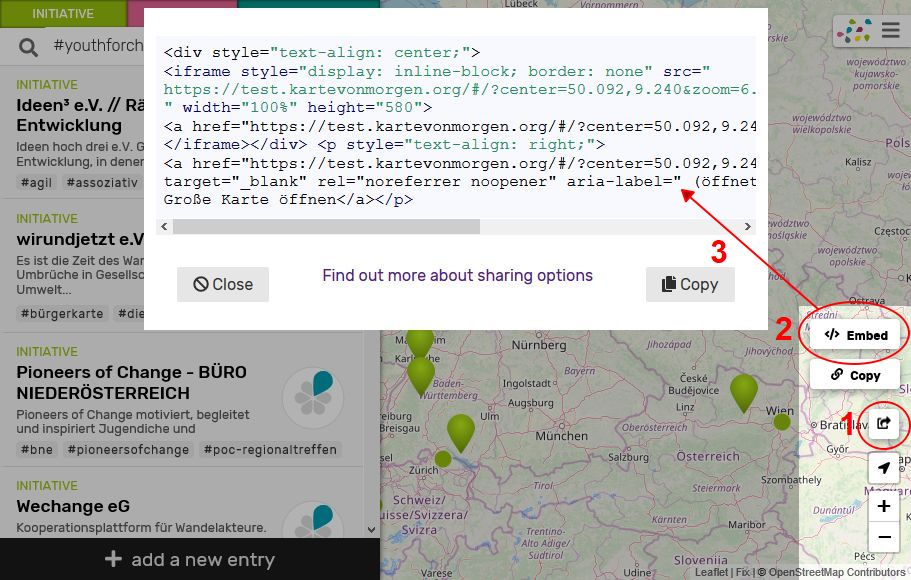
Direkt unten rechts auf der Karte gibt es einen „Teilen“-Button über den du nicht nur den Link bekommst, sondern auch den HTML-Code zum Einbetten des Iframes auf jeder gewünschten Seite.
Hinweis: Seit Juni 2022 gibt es geringfügige optische Anpassungen an der Karte. Wer weiterhin die alte Karte einbetten möchte, nutzt einfach https://v0.kartevonmorgen.org/ (Version 0)

Der eingebettete Iframe sieht dann so aus, Inhalt, Kartenausschnitt und die Größe des Iframes lassen sich natürlich beliebig einstellen.
Wir tracken keine Nutzer und setzen keine Coockies, weshalb für die Nutzung des Iframes kein Popup auf ihrer Seite nötig ist! Sie sollten in Ihren Datenschutzbestimmungen lediglich diesen Absatz einfügen:
The Map Kartevonmorgen.org is hosted by mapoftomorrow.org. When loading the map, a connection to the servers of Ideen³ e.V., 54337 Alfter, Germany is established. Further information on data protection at „Ideen³ e.V.“ can be found in the provider’s data protection declaration under kartevonmorgen.org. The use of mapoftomorrow.org is based on your consent (per Art. 6 (1) p. 1 lit. a GDPR).
Beispiele
Folgende Seiten sind gute Beispiele, wie das einbetten der Karte aussieht:
- http://werkzeugkasten-wandel.de/
- http://glossardeswandels.de/
- https://www.bne-marburg.de/
- https://klimafitemmendingen.de/#kvm
- und über 300 weitere regionale und thematische Websites
siehe auch die Liste unsere Öffentliche Partner der Karte von morgen.
Erweiterte Iframes zum Einbetten
Die Plattform erlaubt es, nach einzelnen Kategorien zu filtern und diese Auswahl auf der eigenen Homepage einzubetten. Besonders Verbände und Netzwerke können so ihre Standorte und Projekte auf ihrer eigenen Webseite präsentieren und gleichzeitig in einer weltweit genutzten Datenbank und Karte verfügbar machen. Ein Beispiel ist die Karte über diesem Text mit allen Regionalpiloten
Vollständiges Karten-Widget mit Suchleiste
Entscheidend für die Darstellung der Karte im Iframe ist die dritte Zeile (fett). Dort steht die URL/ der Link die angibt, was auf der Karte zu sehen ist. Dieser URL erhält man, in dem man einfach unter https://kartevonmorgen.org den richtigen Ausschnitt wählt und die URL kopiert.
Dabei können verschiedene Attribute angepasst oder weggelassen werden (Alle Attribute in beliebiger Reihenfolge mit einem „&“ verbinden):
| URL-Command | Befehl |
|---|---|
| center=50.7365,10.7336 | Gibt den Mittelpunkt der Karte an |
| zoom=5 | Gibt die Zoomstufe der Karte an |
| search=kleider search=%23kleidung | Enthält alle Begriff die in der Suchzeile stehen. Wobei %23 zu einem # wird, also nach einem Schlagwort gefiltert wird. Ohne # wird Titel, Beschreibung und Stichworte durchsucht. Mit # wird nur nach Stichworten gefiltert. Mehr… |
| categories=event,initiative,company | You can define which of the 3 categories you want to show on your map. (it automatically appears in your URL when modifying the filters in the frontend.) |
| left=hide | Linke Ergebnisspalte ausblenden (hier ein Beispiel) |
| dropdowns=kvm | Definiert, welche Auswahl-Liste beim klicken ins Suchfeld angezeigt wird. |
| fixedTags=refill | Ein Stichwort, das nicht vom Nutzer im Iframe entfernt werden kann. (Verhindert das Nutzer beim suchen auf ganz andere Inhalte kommen.) |
| orgTag=eineweltnrw | Schützt die Inhalte des Iframes vor unbefugter Veränderung. Nur wer den Token der Organisation hat, kann unter openfairdb.org/clearance Änderungen freischalten. Auf dieser Karte werden Änderungen nicht sofort sichtbar! |
| addentry=initiative addentry=company addentry=event | Öffnet direkt die Eingabemaske für den jeweiligen Typ. Sind hashtags in der URL, werden diese gleich mit übernommen. Mehr… |
| Ein Beispiel: (reihenfolge einhalten!) | https://kartevonmorgen.org/#/?center=49.497,6.823&zoom=7.00&search=wasser&left=hide&fixedTags=refill |
| Geplante URL-Befehle | folgende Befehle sollen baldmöglichst umgesetzt werden: |
| editentry | Öffnet direkt das Bearbeitungsformular zu einem Eintrag. |
| &start_min=1628546400&start_max=1629237600 | add the min. start time and max. start time of events in UNIX-Timestamp |
Iframe Code
<!-- Karte -->
<div style="text-align: center;">
<iframe src="https://kartevonmorgen.org/#/?center=50.078,7.581&zoom=5.00" name="kvm" id="kvm" class="default">
<style>
.default{ width: 100%; height: calc(100vh - 150px); display: inline-block; border: none; box-shadow: 0 0 10px rgba(0,0,0,0.6); text-align: center; background-color: #FFFFFF }
</style>
<!-- In die Anführungszeichen der class kannst du eines der Styles einsetzen, die unter <Style> definiert wurden, also z.B. class="schatten " oder class="fixhight". -->
<a href="https://kartevonmorgen.org/#/?center=50.078,7.581&zoom=5.00" target="_blank">zur karte</a></iframe>
</div>
<p style="text-align: right;">
<a href=" https://kartevonmorgen.org/#/?center=50.078,7.581&zoom=5.00" target="_blank" rel="noreferrer noopener" aria-label=" (öffnet in neuem Tab)">Große Karte öffnen</a>
</p>
Iframe Styles
<!-- Auswählbare Darstellungsstile. Hier stellst du auch die Größe des Iframes ein -->
<style>
.default { width: 100%; height: calc(100vh - 150px); display: inline-block; border: none; box-shadow: 0 0 10px rgba(0,0,0,0.6); text-align: center; background-color: #FFFFFF }
.normal { width: 100%; height: 580px; display: inline-block; border: none; text-align: center; background-color: #FFFFFF }
.fixhight { width: 90%; height: 500px; display: inline-block; border: none; }
.flexhight{ width: 100%; height: calc(100vh - 150px); display: inline-block; border: none; }
.boarderthin { width: 90%; height: 500px; -moz-appearance: none; background-color: rgb(255, 255, 255); border: 0px none; border-radius: 0.1875rem; box-sizing: border-box; box-shadow: rgba(142, 154, 173, 0.1) 0px 2px 0px 0px inset, rgb(210, 215, 223) 0px 0px 0px 1px inset, rgb(255, 255, 255) 0px 1px 0px 0px; color: rgb(67, 77, 93);font-size: 0.875rem; line-height: 1.5; min-height: 2.8125rem; outline: currentcolor none 0px; padding: 0.3rem 0.3rem; transition: box-shadow 0.2s ease 0s; }
.borderthick { width: 90%; height: 500px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; border-radius: 0.3125rem; max-width: 40.25rem; margin-left: auto; margin-right: auto; padding: 2.5rem 2.75rem; position: relative; }
.Margin { width: 90%; height: 500px; margin-bottom: 2rem; margin-top: 2rem; margin-left: 2rem; margin-right: 2rem; background-color: #0076BE;}
.Padding{ width: 90%; height: 500px; background-color: rgb(123, 177, 61); border: medium none; border-radius: 3px; color: rgb(255, 255, 255); display: inline-block; outline: currentcolor none 0px; padding: 0.75rem 1.5rem; text-decoration: none; transition: background-color 0.1s ease-in 0s, box-shadow 0.1s ease-in 0s; }
.zoom {width: 90%; height: 500px; text-align: center; display:; background-color: #0076BE; inline-block; zoom: 0.7; -moz-transform:scale(0.7); -moz-transform-origin: 0 0; -o-transform: scale(0.7); -o-transform-origin: 0 0; -webkit-transform: scale(0.7); -webkit-transform-origin: 0 0;}
.rotate {width: 90%; height: 500px; transform-origin: 50% 0; -moz-transform: rotate(70deg); -ms-transform: rotate(70deg); -o-transform: rotate(70deg); -webkit-transform: rotate(70deg); transform: rotate(70deg); }
</style>
Iframe: Einzelner Eintrag
Statt einem Ausschnitt mit Suchergebnissen lässt sich auch ein einzelner Eintrag einbetten. Dazu fügt man in der dritten Zeile einfach die URL des Beitrags ein:
https://kartevonmorgen.org/#/?entry=c5c844f92a4d4e459392197bc6805ee7
Beispiel:
Hier ein abschließendes Beipsiel wie der Code als iframe aussieht.
Hier wird die Test-Domain beta.kartevonmorgen.org verwendet, um zukünftige Entwicklungen früh zu testen.
Iframe: Businesscard
Um nur die Kontaktinformationen ohne Karte an zu zeigen, nimmst du am besten dieses Widget und packst in die zweite Zeile die ID, die du aus der URL des entsprechenden Eintrags erhälst:
<iframe src=" https://kartevonmorgen.org/businesscard.html#/?entry=4c20979fe0754e74875afa4308d73ce7 " name="kvm" id="kvm" width="200px" height="300px"></iframe>
Iframe: Map only
Und umgekehrt, will man nur die Karte ohne „Visitenkarte“ anzeigen, nimmst du dieses Widget und tauscht natürlich wieder alle fett gedruckten URLs aus:
<iframe src=" https://kartevonmorgen.org/map.html#/?entry=4c20979fe0754e74875afa4308d73ce7&zoom=9.00" name="kvm" id="kvm" width="400px" height="300px"> <a href="https://www.kartevonmorgen.org/#/?entry= 4c20979fe0754e74875afa4308d73ce7 " target="_blank">zur karte</a></iframe>
Außer „entry“ kann man bei dem Map-Widget auch „center“, „zoom“ und/oder „search“ angeben.
Hier ein Beispiel, wie beides nebeneinander aussieht.
Hier wird die Test-Domain beta.kartevonmorgen.org verwendet, um zukünftige Entwicklungen früh zu testen.
Iframe: Listenansicht
Die Listenansicht ist noch etwas im Aufbau und bisher nur für Termine möglich. Eine genaue Erklärung ist hier zu finden:
Iframe: Nur-Ansicht
Dieses Widget wurde für die Regionaltreffen des Pioneers of Change Online-Summit entwickelt und blendet die Such- und Filtermöglichkeiten aus. D.h. der Nutzer kann nur über die Karte navigieren, aber keine Filter verändern und keine neuen Einträge hinzufügen. (Einträge können jedoch bearbeitet werden)
<div style="text-align: center;"> <iframe style="display: inline-block; border: none" src=" https://kartevonmorgen.org/mapAndEntryList.html#/?center=49.815,8.833&zoom=7.00 " name="kvm" id="kvm" width="100%" height="580"> <a href="https://kartevonmorgen.org/" target="_blank">zur karte</a></iframe></div> <p style="text-align: right;"> <a href="https://kartevonmorgen.org">Große Karte öffnen</a></p>
Iframe: Eintragsformular
Es gibt auch einen direkten Link zum Eintragsformular, ggf. sogar vorausgefüll: Zum Beispiel, um ein Event der PioneersofChange an zu legen: https://kartevonmorgen.org/#/?center=51.317,9.954&zoom=6.00&categories=event&search=%23poc-regionaltreffen&addentry=event
- Termin-Eingabeformular: https://kartevonmorgen.org/#/?addentry=event
- Initiativen-Eingabeformular: https://kartevonmorgen.org/#/?addentry=initiative
- Unternehmens-Eingabeformular: https://kartevonmorgen.org/#/?addentry=company
Die Kartenansicht im Hintergrund kann auch vordefiniert werden:
- Mit speziellem Karten-Fokus und Zoom-Faktor: https://kartevonmorgen.org/#/?center=51.317,9.954&zoom=6.00&addentry=initiative
- Mit Kategorie-beschränkung auf der Karte: https://kartevonmorgen.org/#/?center=51.317,9.954&zoom=6.00&categories=event&addentry=event
Moderierte Karten
Bei bedarf hast du die Möglichkeit, die Einträge in deinem Iframe vor Bearbeitung zu schützt, d.h. alle Nutzer können weiterhin Einträge aktualisieren, aber du musst alle Änderungen freischalten, bevor sie auf deiner Seite sichtbar werden. So kannst du mehr Qualität versprechen, wenn du die Zeit hast, alle Änderungen zu bestätigen. Mehr dazu hier:
Karte mit Begriffsauswahl
Oftmals ist es hilfreich, zur Karte eine Auswahl bestimmter Stichworte oder Kategorien anzeigen zu können, damit Nutzer*innen schneller sehen, um was es auf deiner Karte geht. Wenn du auf Kartevonmorgen.org ins Suchfeld klickst, findest du genau so eine Vorschlagsliste.
Download der Karten-Einträge
Gerne helfen wir beim Import und Export von Listen und Daten, falls du sie für andere Anwendungen und Darstellungen brauchst. Mehr dazu hier:
Iframe-Code zum Glossar
Auch das GlossardesWandels.de, sozusagen die inhaltliche Navigation der Karte von morgen, kann auch auf anderen Seiten eingebettet werden. (Gerne kannst du einen Begriff für das Glossar vorschlangen. Hier steht wie das geht.)
Gesamtes Glossar mit allen Begriffen
<iframe name="iframe_gdw"
style="display: block; width: 100%; height: 1000px; border: none;"
src="https://glossardeswandels.de/gdw_terms.php#?mapheight=600">
<a href="https://glossardeswandels.de/"
target="_blank">zum Glossar</a></iframe>Ein Beispiel wie dieses Iframe aussieht findet sich hier: http://blog.vonmorgen.org/glossar-des-wandels/
Ein Begriff des Glossars
- Nur Karte eines Begriffes ohne Beschreibungstext, aber mit Stichwortauswahl und ohne linker Suchergebnisleiste und automatische Kartenhöhe: https://glossardeswandels.de/gdw_map.php#/?center=51.152,2.681&zoom=5&term=Schule%20von%20morgen&left=hide
- mit Seitenleiste und fester Kartenhöhe: https://glossardeswandels.de/gdw_map.php#/?center=48.404,8.828&zoom=7&term=B%C3%BCrgerkarte&mapheight=400 (hierbei lässt sich sogar zoom und kartenmitte definieren)
- Ein Begriff mit Bild, Beschreibung und Karte https://glossardeswandels.de/gdw_frame.php#/?term=Gemeinwohl-%C3%96konomie&mapheight=400
Hier ein Beispiel eines einzelnen Begriffs: https://blog.vonmorgen.org/gemeinschaftsgarten/ Der HTML code dazu ist dieser
<iframe name="gdw" id="gdw"
style="display: block; width: 100%; height: 900px; border: none;"
src="https://glossardeswandels.de/gdw_frame.php#/?term=Gemeinwohl-%C3%96konomie&mapheight=400">
</iframe>
<a href="https://glossardeswandels.de/#/?term=Gemeinwohl-%C3%96konomie"
target="_blank"p>zum Glossar</a>
</iframe>Glossar-Iframe mit Begriffsauwahl
Wie ein Karten-Iframe über die Target=… Angabe aus einem Link außerhalb des Iframes verändert werden kann, so kann auch ein Link außerhalb des Glossar-Iframes den gewählten begriff ändern.
- Für ein Glossar-Begriff:
Bürgerbeteiligung : <a href="https://glossardeswandels.de/gdw_frame.php#/?term=B%C3%BCrgerbeteiligung" target="gdw">Bürgerbeteiligung</a> - Für ein Begriff nur mit Beschreibung aber ohne Auswahlliste: solidarische Landwirtschaft :
<a href="https://glossardeswandels.de/gdw_frame.php#/?term=Solidarische%20Landwirtschaft" target="gdw">solidarische Landwirtschaft</a> - Für ein Glossar-Begriff nur mit Karte:
<a href="https://glossardeswandels.de/gdw_map.php#/?term=Bioladen"
Wichtig ist das target=“gdw“. Und da sich in der URL nur der Hash-String ändert, wird das Frame nicht neu geladen.
Iframe zu wechange
Mit der wechange-Mitgliederkarte von Gruppen und Projekten kannst du auf (d)einer Webseite eine Karte einbinden, die die Profile der Mitglieder zeigt. Hier ein Beispiel: https://blog.vonmorgen.org/kontakt/
Hier eine Anleitung: